プログラミング学習を始めるためには、WindowsPCかMacPCが必要になります。
ipadやAndroidタブレットではプログラミングの開発は行うことができません。
今回の記事で行うこと
- VisualStudioCodeのダウンロード。
- VisualStudioCodeを日本語化する。
- Google Chromeの開発ツールの使い方。
まずはWeb開発を行うためのエディタソフトVisualStudioCodeをダウンロードします。
VisualStudioCodeは、マイクロソフトが開発したエディタソフトです。
豊富なアドオンが用意されており、開発環境に合わせてカスタマイズが可能となります。
Windows用、Mac用とそれぞれ用意されています。
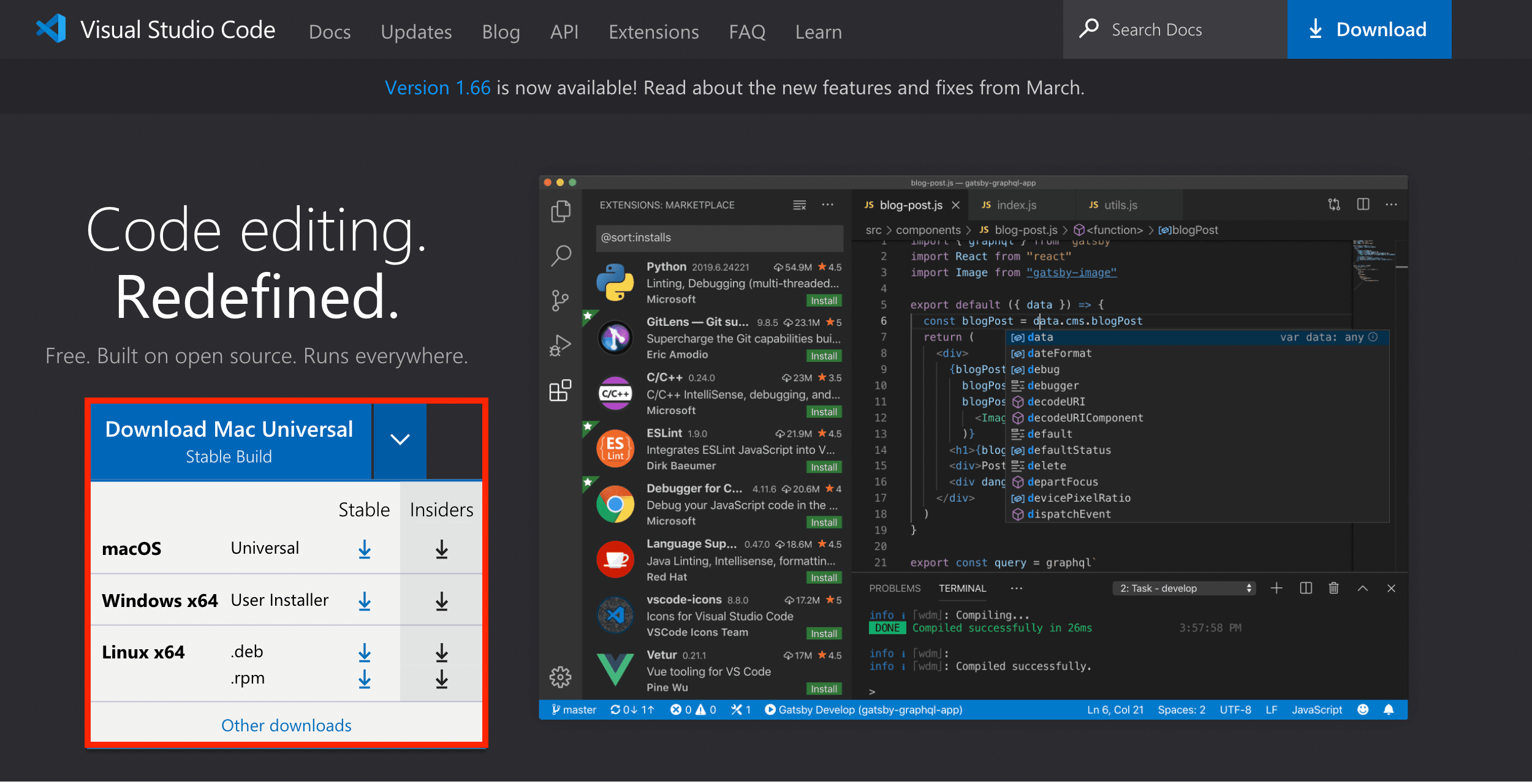
Visual studio codeのダウンロード、インストール方法
https://code.visualstudio.com/
上記サイトからダウンロードします。
ご自身の環境にあったファイルをダウンロードしましょう。

ダウンロードされたら、Zipファイルを解凍します。
解凍されたVisualStudioCodeを起動してみましょう。
VisualStudioCodeを日本語化する方法
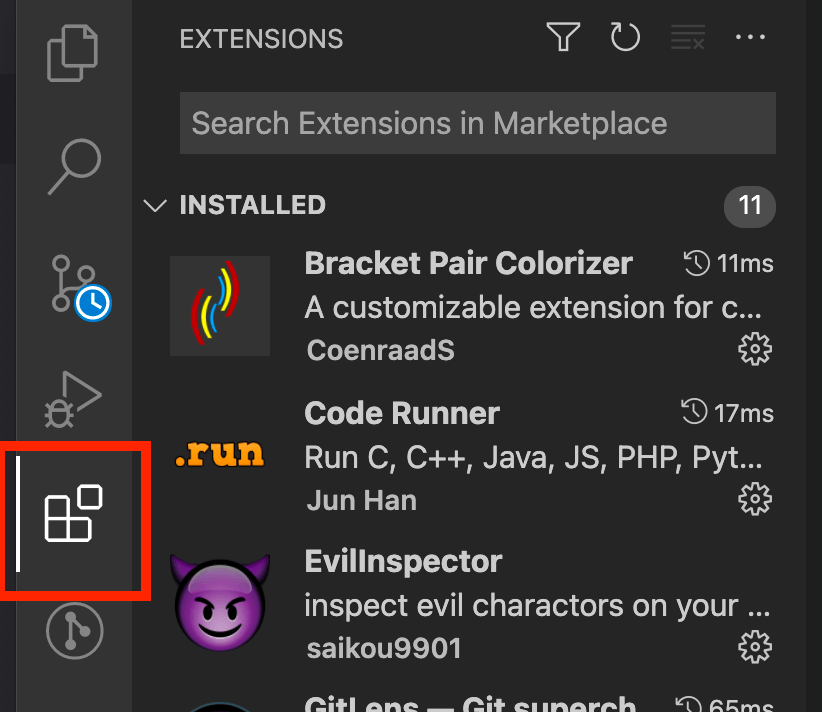
VisualStudioCodeを起動したら、左側にあるEXTENSIONSボタンをクリックします。

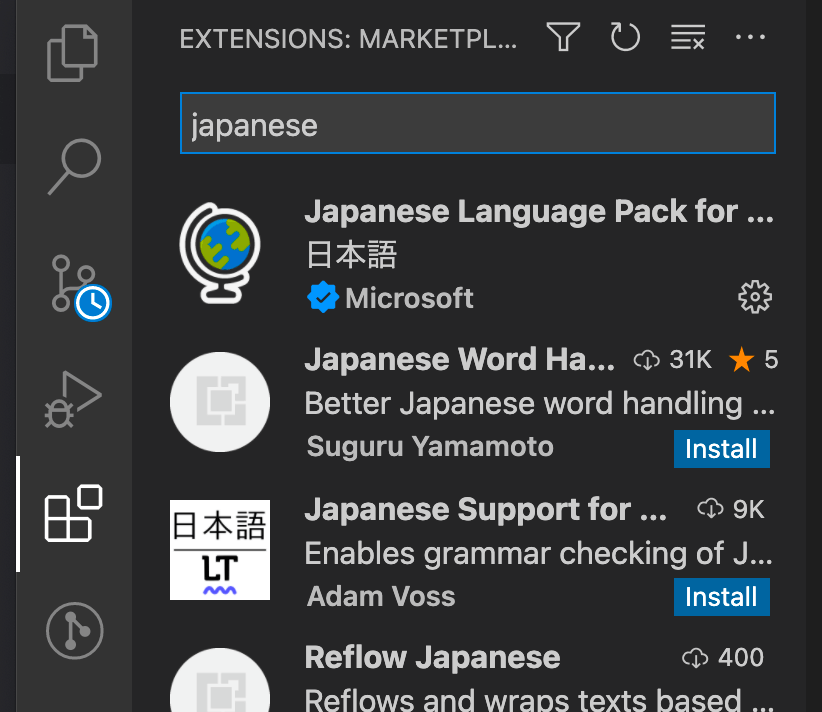
サーチにjapaneseと入力して、Japanese language packをインストールしてリスタートすると日本語化します。

これで開発環境は整いました。
Google Chromeのダウンロード

WebブラウザでGoogle Chromeを使っていない方は、ダウンロードしてインストールすることをおすすめします。


開発ツールの使い方
簡単な使い方を紹介します。

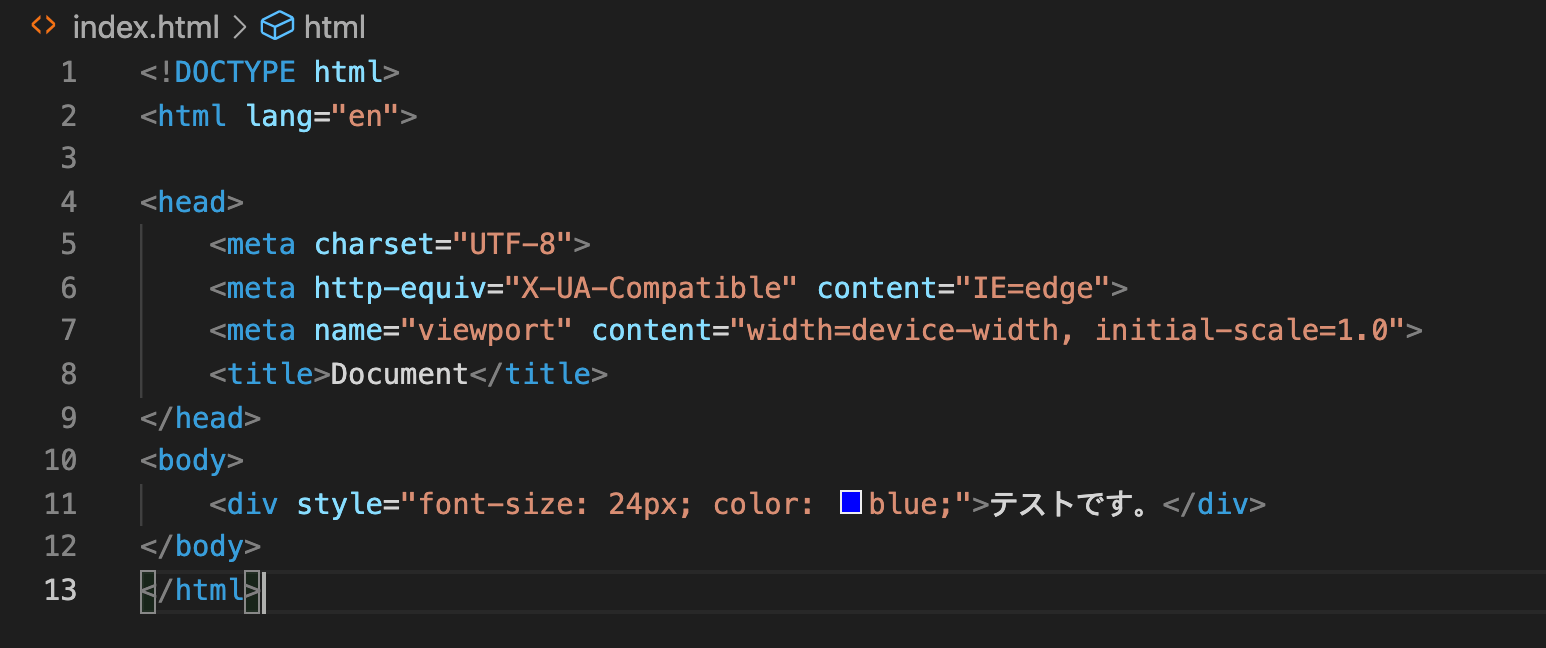
VisualStudioCodeで、「テストです。」という文字を表示させます。
フォントサイズを24px(ピクセル)、フォントカラーを青に設定します。
Google Chromeで表示させると

こんな感じです。
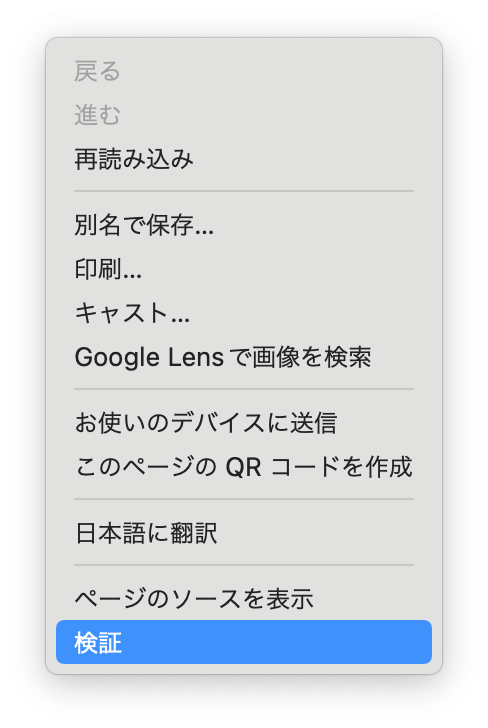
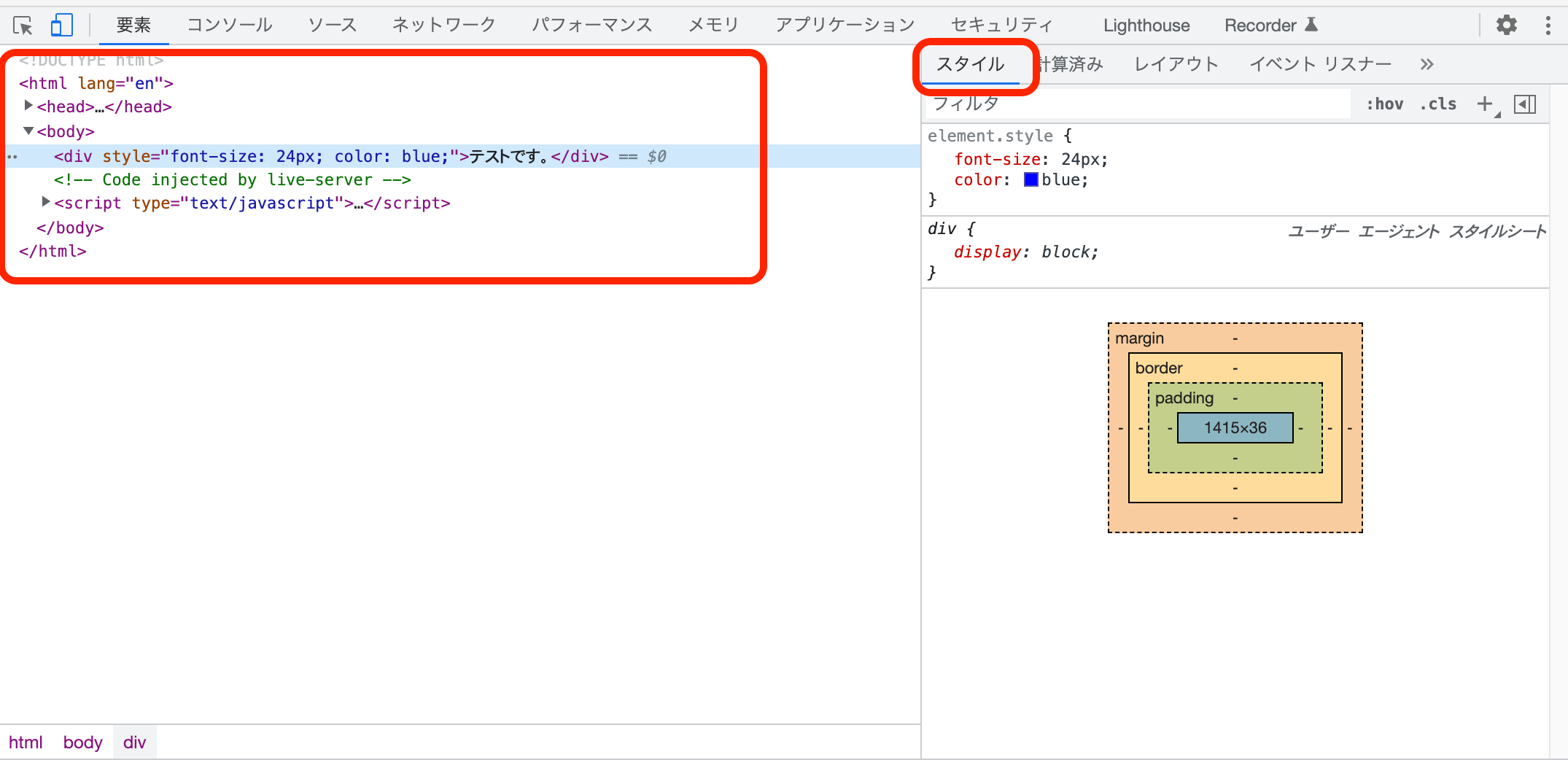
この文字を開発ツールを使って見てみます。
Google Chromeで右クリックをして、検証をクリックします。

デベロッパーツールが起動しますので、右側のスタイルを表示します。

VisualStudioCodeで作成した、fontsizeとcolorを変更します。

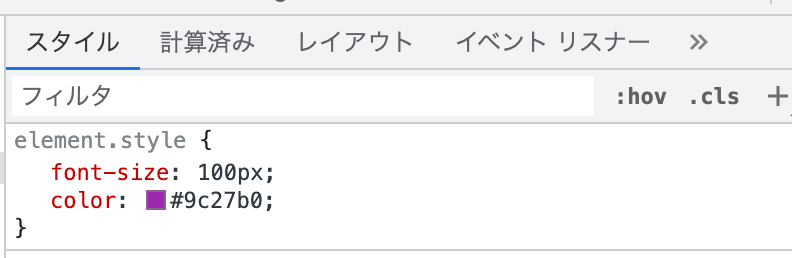
デベロッパーツールのスタイルから、font-sizeを100pxに、colorをパープルに変更します。

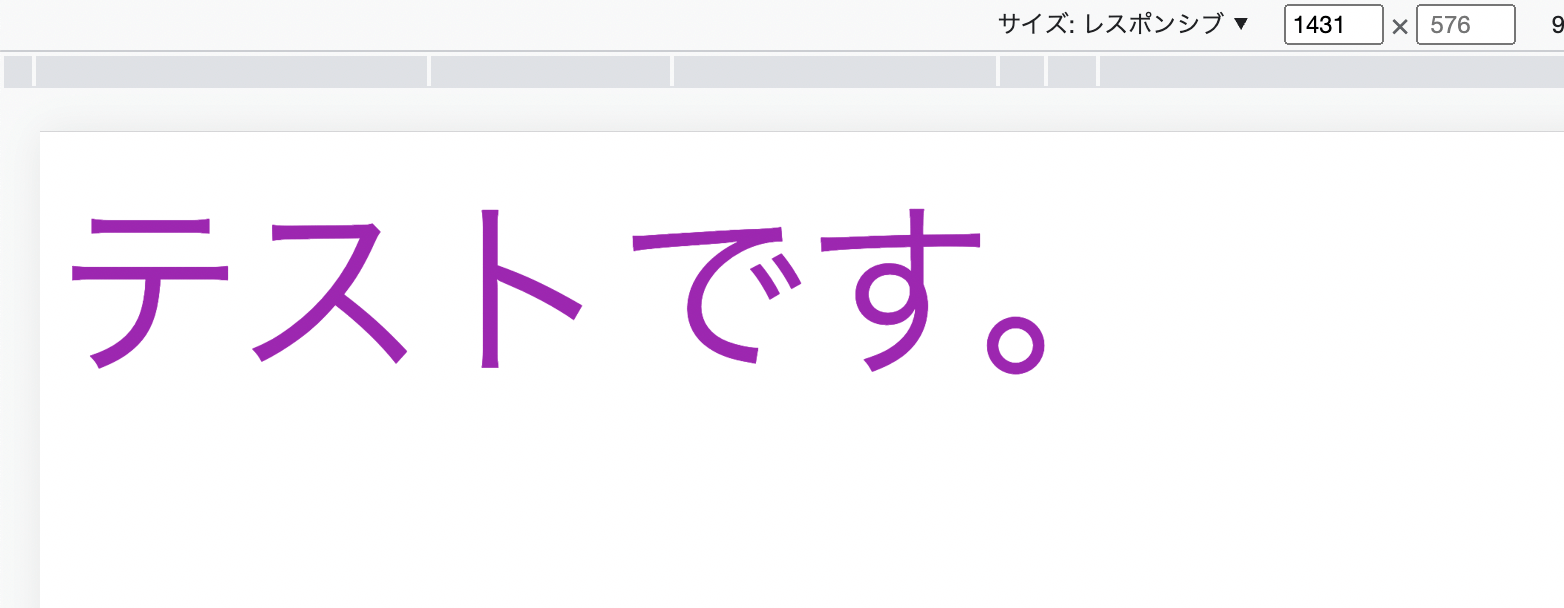
Google Chrome上で変更を確認することができます。
このように、Google Chromeのデベロッパーツールを使うことで、フォントの変更、デザインの変更などを試すことができ、思った通りの動作が確認できたら、そのコードをVisualStudioCodeに貼り付けてしまえばいいのです。
私は、サイトを閲覧していて、きれいいなデザインのサイトを見かけた時は、このデベロッパーツールを使って中を見ています。
以上、今回の記事ではVisualStudioCodeのダウンロード、Google Chromeの開発ツールについて紹介しました。
-

-
Visual Studio Code キー操作できなくなった時の対処方法
続きを見る