Google Fontsとは、Googleが提供するWebフォントのサービスです。無料で簡単に使うことができます。
Webサイトのデザイン性を高めることはもちろんですが、SEOにも効果があると言われています。
本記事ではGooglefontsの設定方法を紹介します。
Google fontsを使う
Google Fontsのページへアクセスします。
好きなフォントを選択します。
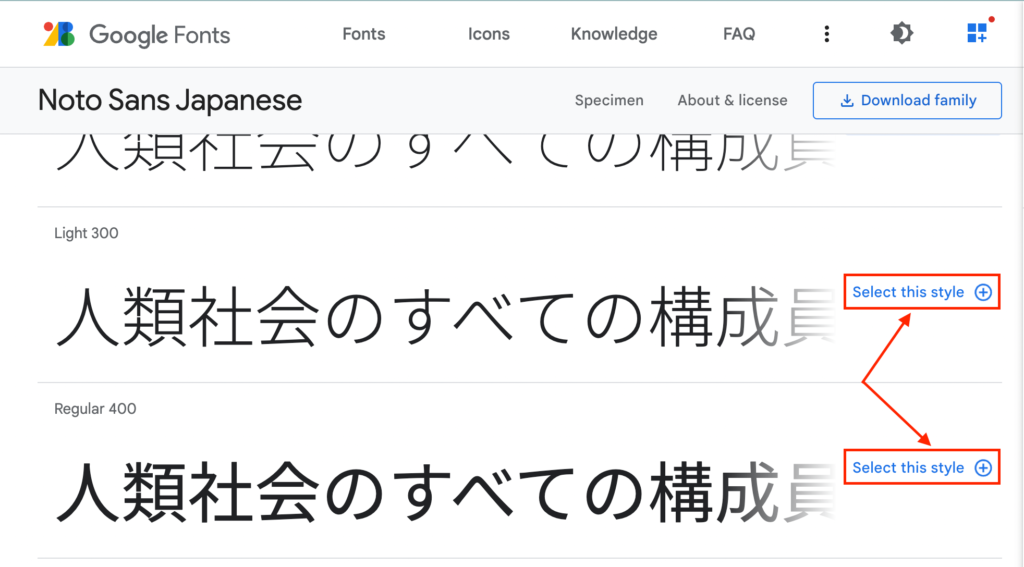
次にstyleを選択します。
Select this style をクリックします。
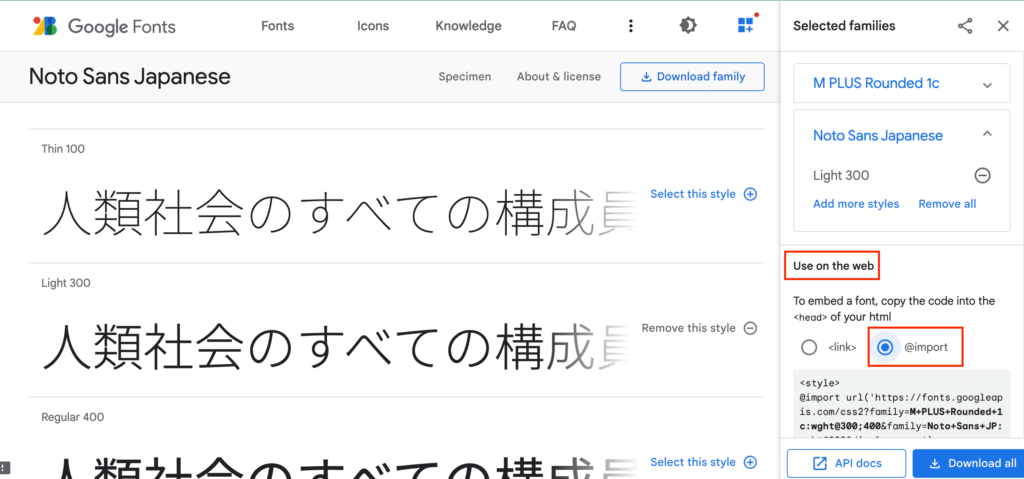
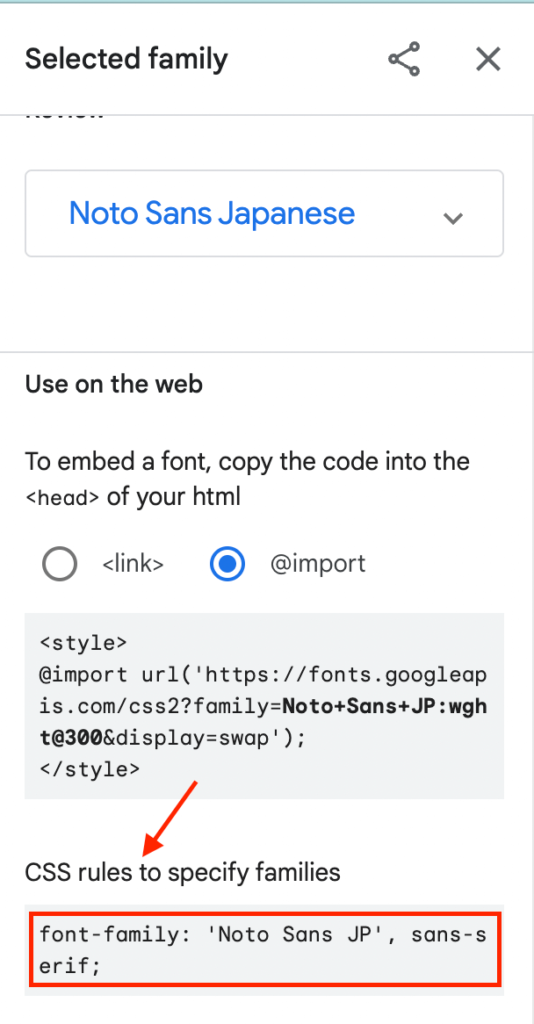
右側のUse on the webから
@importを選択します。
Selected familiesが表示されていない時は、下記をクリックします。
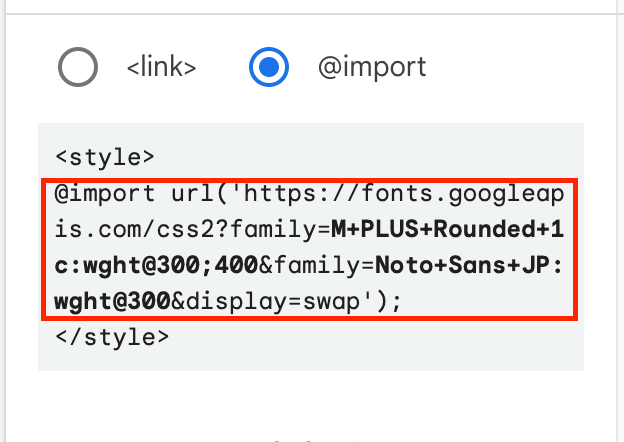
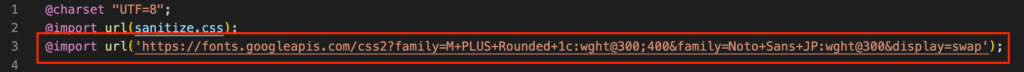
@importの赤枠内のコードをコピーします。
<style></style>はコピーせず、@importからコピーしてください。
コピーしたコードをCSSの上部に貼り付けます。
次にフォント名をコピーします。
フォント名はstyleのすぐ下にある、CSS rules to specify familiesをコピーします。
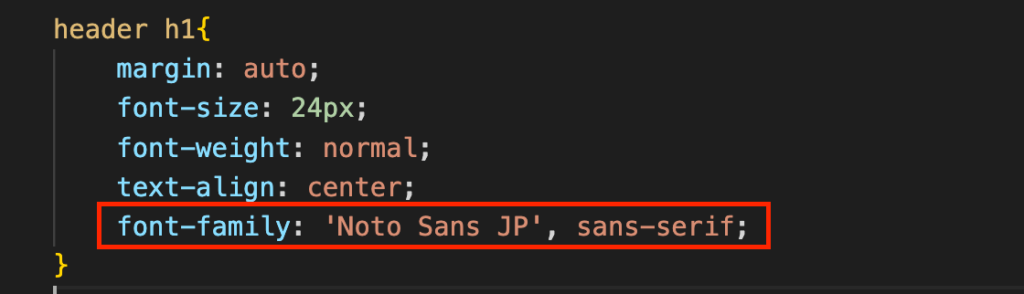
CSSの適用したい箇所に貼り付ければ設定は終了です。
GoogleFontsは簡単に設定することができ、見た目、デザインも良くなるので、ぜひ使っていただきたいです。
-

-
あわせて読みたいWebの開発環境と整える【プログラミングを始め方】
続きを見る
私のブログテーマはアフィンガー6を使用しています。