業務効率化ツール、GAS(Google Apps Script)を使って、フォーム画面の質問回答をメールで自動送信する方法について紹介いたします。
GASを使えば簡単にフォーム画面を作ることができ、内容をメールで送信することができます。
ぜひ参考にしてフォーム画面を作成していただきたいと思います。
フォーム画面の作成
GoogleのメニューからFormsを起動し、新しいフォームを作成します。


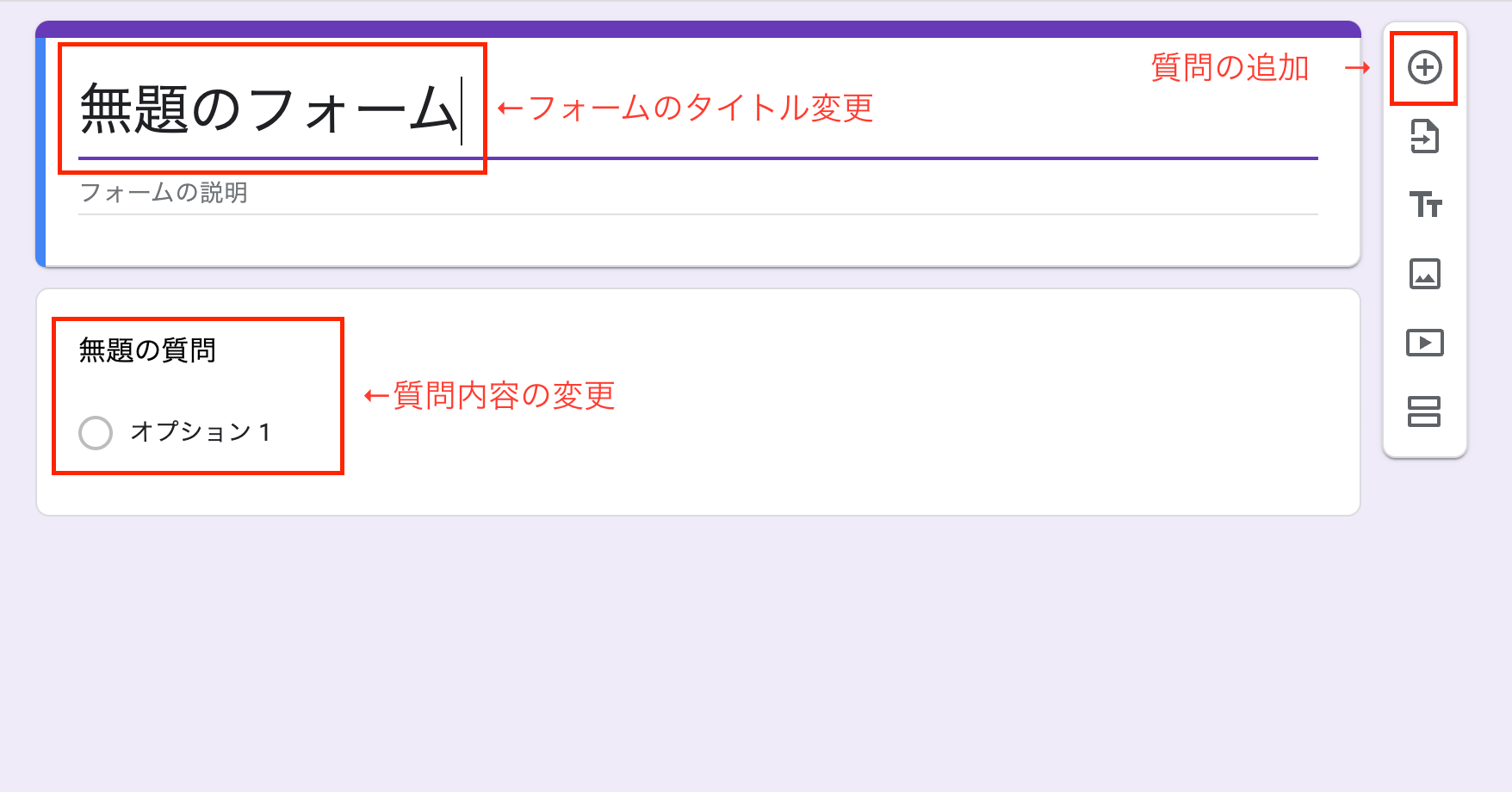
適当な回答フォームを作成します。

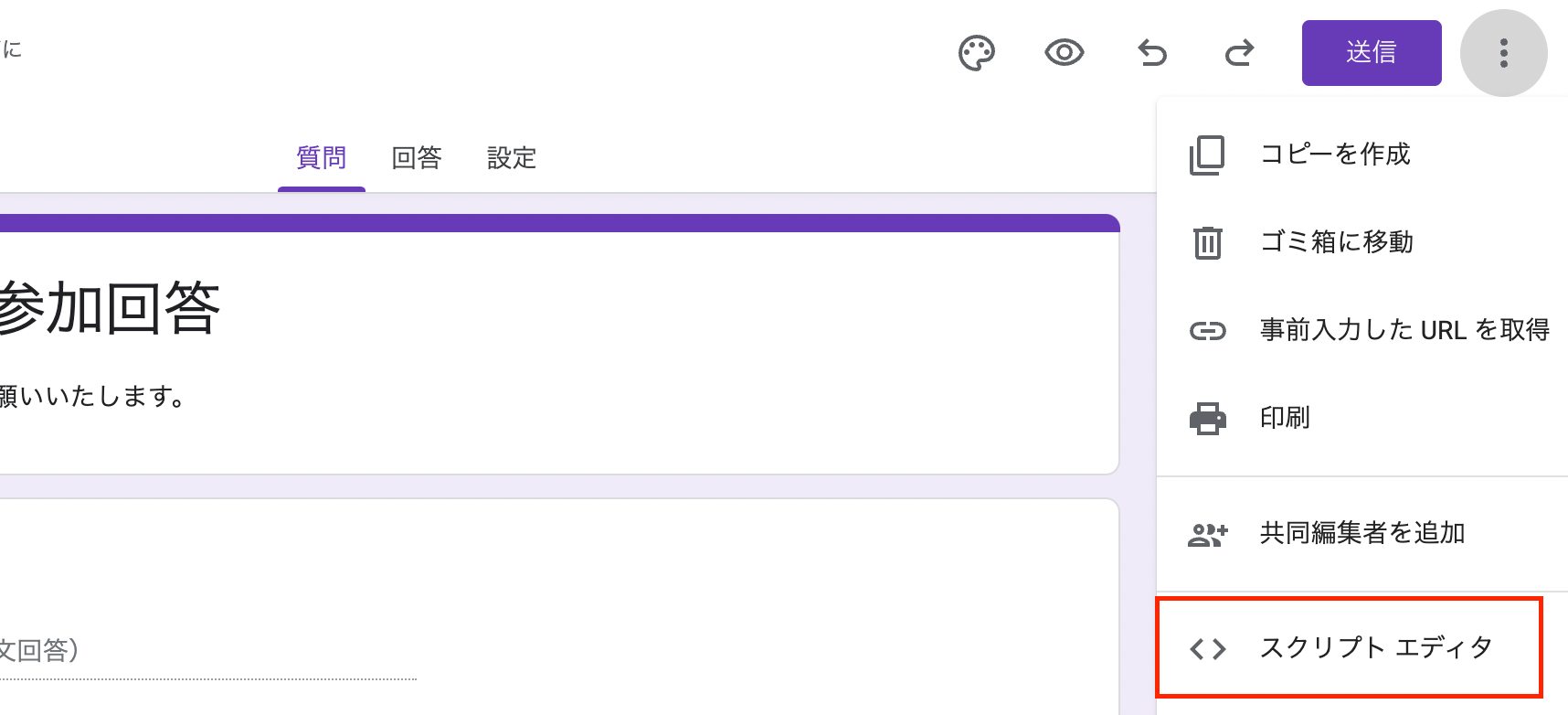
フォーム画面が完成したら、右上のメニューからスクリプトエディタを選択します。

Googleアカウントを複数使用している時は、スクリプトエディタやスプレッドシートが起動しないことがあります。
スクリプトエディタが起動しなかった時は、ログインしているGoogleアカウントを全てログアウトして、作成したいアカウントだけ再ログインしてから起動してみてください。
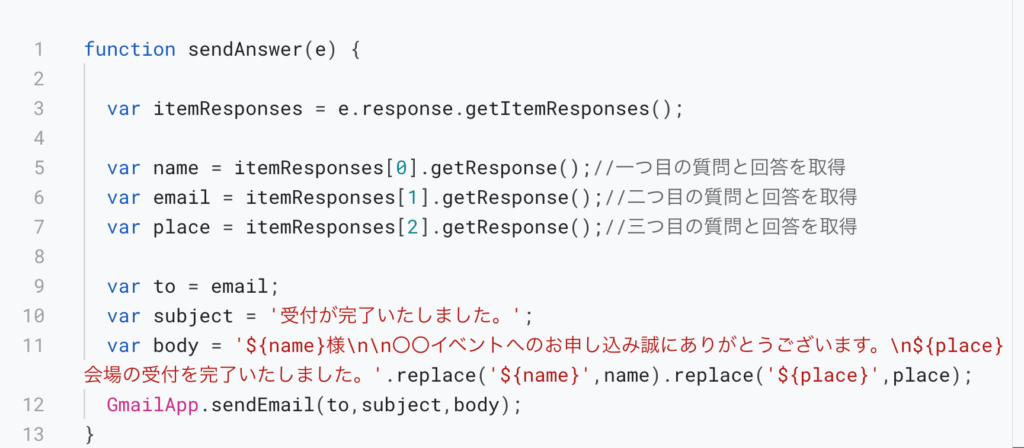
スクリプトエディタに下記のコードを記述します。

コードの解説
code
function sendAnswer(e)
関数名sendAnswerは、わかりやすい任意の文字を作成します。自分の好きな単語で大丈夫ですが、自分以外も作業する時は誰でも内容がわかる単語を選びましょう。
(e) eはフォーム画面の質問内容を取得しています。
code
var itemResponses = e.response.getItemResponses();
フォームから受け取ったデータ(e)を、変数 itemResposesに格納します。
code
var name = itemResponses[0].getResponse();//一つ目の質問と回答を取得
var email = itemResponses[1].getResponse();//二つ目の質問と回答を取得
var place = itemResponses[2].getResponse();//三つ目の質問と回答を取得
それぞれの変数 name,email,placeにフォームの質問内容を格納します。
プログラミングでは0から数えるため、一つ目の質問を[0]としています。
[0]氏名、[1]メールアドレス、[2]会場の選択
9行目以降で、メールでフォームの内容を受け取るコードを記述します。
Googleの公式サイトも参考にしてください。
https://developers.google.com/apps-script/reference/gmail
code
var body = '${name}様\n\n〇〇イベントへのお申し込み誠にありがとうございま\n${place}会場の受付を完了いたしました。'.replace('${name}',name).replace('${place}',place);
${name}部分も好きな文字で問題ありません。
例えば、${simei}とかでも問題ないです。
自分以外の人が作業することがある時は、誰がみてもわかるような単語をしようするようにしましょう。
replace('${name}',name) replace関数を使い、${name}部分を変数nameに格納された情報に置き換えます。
\n バックスラッシュ+n は改行を意味しています。
保存、実行時に以下のエラーが表示された時の対処方法

権限を確認をクリックします。

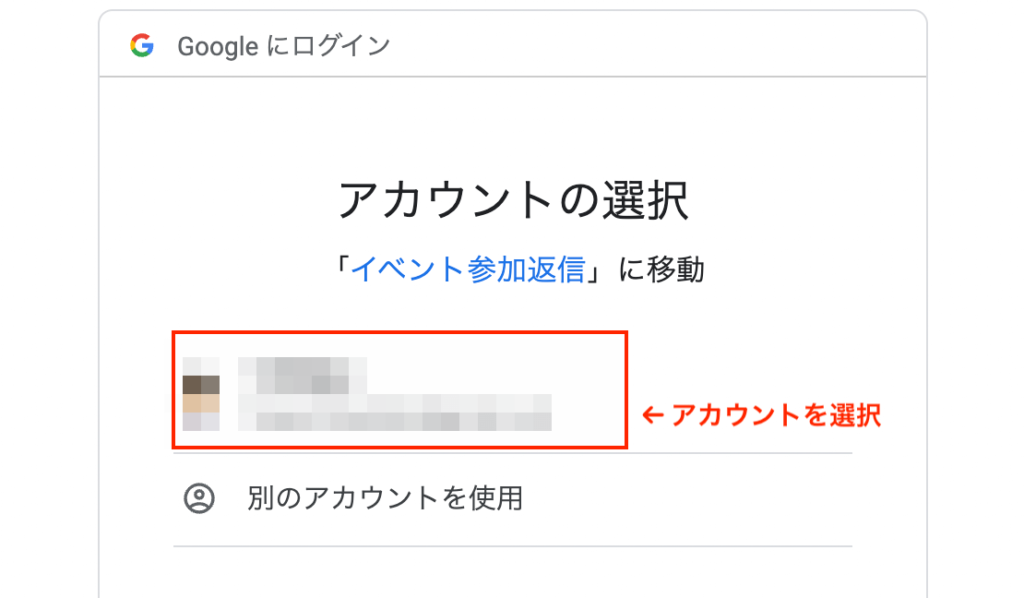
アカウントを選択します。

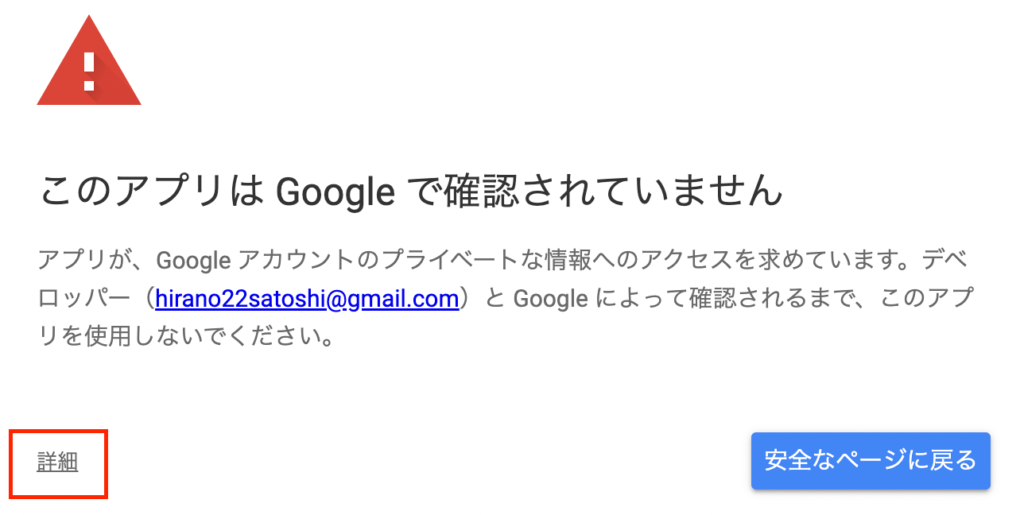
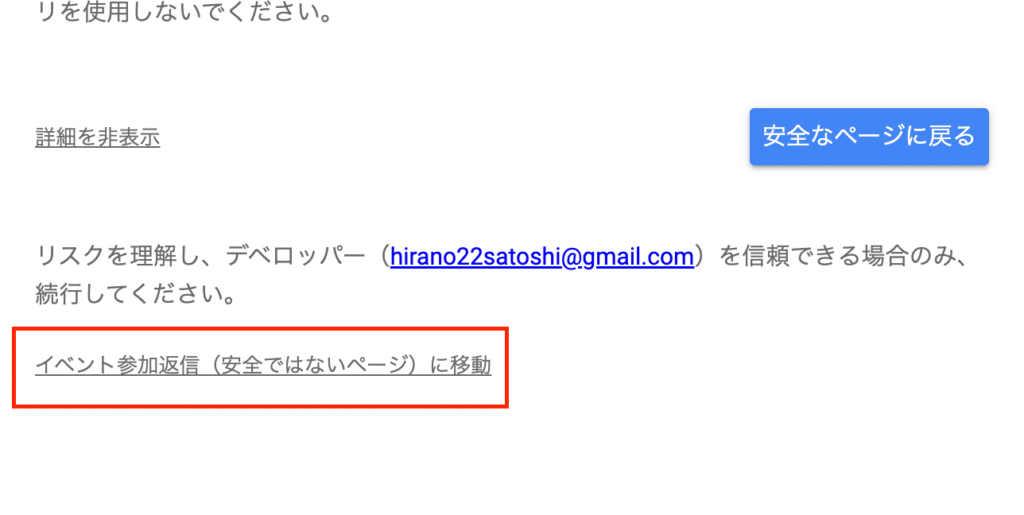
詳細をクリックします。

次に、イベント参加返信(安全ではないページ)に移動をクリックします。
安全ではないページという言葉に引っかかりますが・・・
次のページで、許可を押します。
トリガーの設定
フォーム画面の内容をメールで送信するために、トリガーの設定が必要となります。
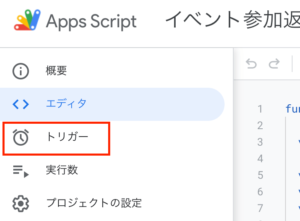
左のメニューからトリガーを開きます。

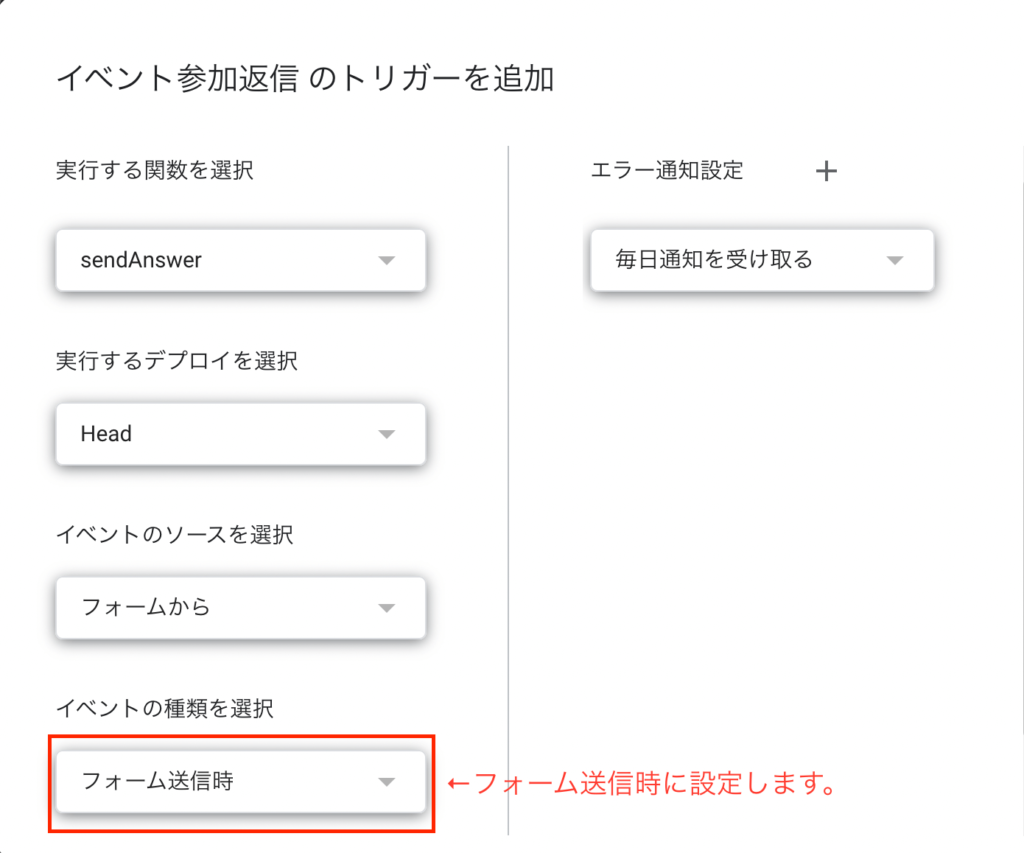
右下の、トリガーを追加ボタンを押します。

トリガーを設定したら、フォーム画面へ戻り、実際に入力してテストしてみましょう。
フォーム画面からメールを自動送信
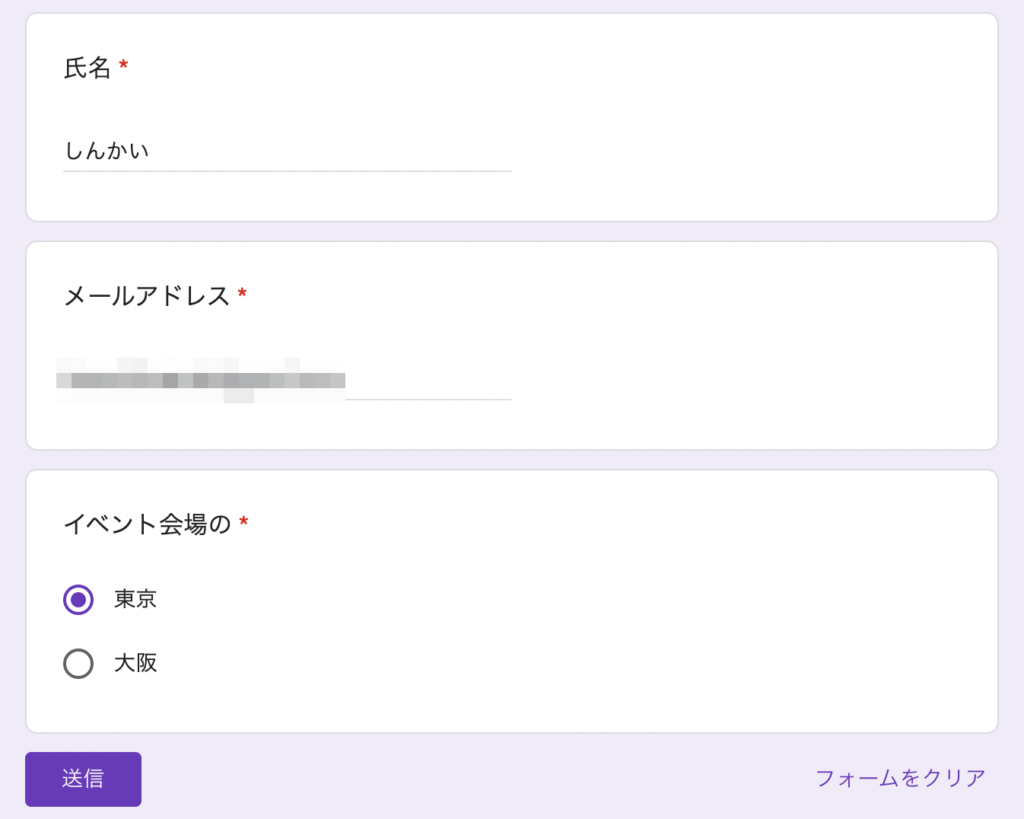
先ほど作成したフォーム画面へ、必要事項を入力して送信してみます。

送信ボタンをクリックします。
メールを確認してみましょう。

無事に受信欄に表示されていました。
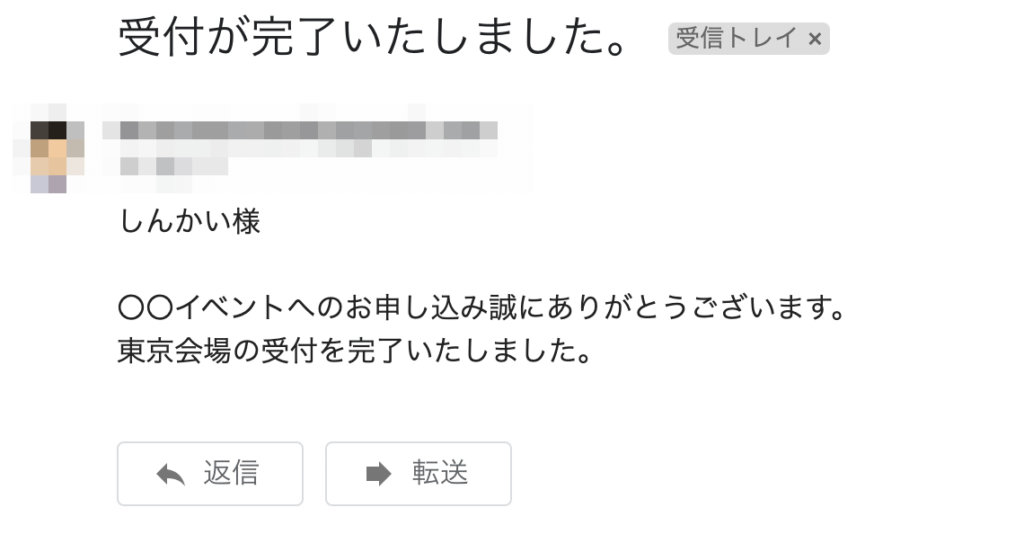
中を確認してみます。

フォーム入力時の氏名と選択した場所が表示されています。
以上で、フォームからメールを自動送信する設定が完了しました。
最後に
Googleのアプリを組み合わせることで、業務効率化することができそうです。
スプレッドシートやカレンダーなどと連携すれば、さらに便利になりそうです。